Bildbehandling
Bli en expert på att leverera bilder korrekt
Många fotografer gnisslar tänder när det är dags att leverera bilder. Frågor som rör färgrymd, filformat och upplösning snurrar runt i huvudet – vilka inställningar är de korrekta? Svaren ger Anders Jensen och David Brohede i en kurs hos Moderskeppet. Här bjuder vi på några smakprov.
Kursen om bildleverans har funnits som idé hos Moderskeppet länge. I deras support är en av de vanligaste frågorna just den om hur jag som fotograf skickar bilder med korrekta inställningar – till mottagare som privatpersoner, fotolabb och tryckerier.


– Det här är extremt efterfrågat av många. På alla nivåer finns det en osäkerhet, även bland de som egentligen kan – de får också problem, säger Anders Jensen som tillsammans med David Brohede har skapat videokursen.
Att många upplever en osäkerhet beror ofta på att råden skiftar beroende på vem du frågar.
– Det är en flytande skala för hur inställningarna kan se ut, vilket gör att folk blir förvirrade. Därför vill vi i kursen hitta en nivå där vi inte säger »du kan göra på lite olika sätt«, utan vi vill vara så konkreta som möjligt, förklarar Anders och David fyller i:
– Många har samlat på sig olika råd som de har som tumregler för bildleverans, men utan att ha skaffat sig en djupförståelse för ämnet. Därför lever en hel del tokiga råd kvar.
– Till exempel när det gäller upplösning finns det även kompetenta personer som har fått det fullständigt om bakfoten, menar Anders.


Pragmatisk hållning
I kursen presenteras fem olika parametrar som en bildleverantör behöver förhålla sig till: färgrymd, filformat, upplösning, skärpa samt metadata. För att kursen ska bli så konkret som möjligt har Anders och David valt en pragmatisk hållning till ämnet bildleverans. Det innebär att de har tittat närmare på olika scenarier och beroende på bildmottagarens kunskapsnivå valt den väg som ger det bästa resultatet. Till exempel om mottagaren är en privatperson bör du skicka bilderna med arbetsfärgrymden sRGB och inte Adobe RGB. David förklarar varför:
– Det bakvända här är att många väljer Adobe RGB för att det är en större färgrymd, och för att de vill få mer färg i bilden. Men om du skickar en sådan bild till någon som lägger upp den på webben, blir resultatet en mattare bild eftersom webbläsaren inte kan hantera Adobe RGB-informationen. Därför blir bilden sämre än om du från början hade valt sRGB.
Detta beror förstås även på att mottagaren inte förstår vad en färgrymd är för något och vilken som är den korrekta för bilder på webben. Men om kunskapsnivån är högre, då kan du så klart skicka Adobe RGB – framför allt till tryckerier där denna färgrymd är standard.
Rekommenderar ofta sRGB
Börjar det snurra i ditt huvud redan nu? Vi tar det från början och förklarar detta med färgrymd:
Ditt öga kan se ett visst antal färger, men digitala enheter som skärmar och skrivare klarar inte av att återge alla dessa färger. De kan med andra ord visa en mindre färgrymd. Dessutom har digitala enheter olika grundfärger, vilket innebär att 100 procent grönt på din skärm inte alltid blir samma gröna färg när du skriver ut den. Skrivarens 100 procent gröna ser annorlunda ut. För att komma runt detta problem använder vi oss av arbetsfärgrymder såsom sRGB och Adobe RGB. De fungerar som en tolkningsplattform mellan olika enheter. 100 procent grönt i till exempel arbetsfärgrymden sRGB ska se ut på ett visst sätt, oavsett om den visas på skärm eller i utskrivet format. (Detta förutsätter förstås att dina enheter är rätt kalibrerade.)
Men det gäller som vi konstaterade tidigare att välja rätt arbetsfärgrymd beroende på hur dina bilder ska användas. I Anders och Davids kurs rekommenderas i många fall sRGB.
– När något går snett är det en större risk med Adobe RGB. Därför är det ofta bättre att minimera riskerna med sRGB, framför allt när du inte vet hur bilderna ska användas. Dessutom är Adobe RGB inte alltid så fantastisk. Det krävs några intensiva färger i bilden för att du ska ha nytta av den färgrymden. Men att skicka Adobe RGB till ett tryckeri är ingen risk, då finns det bara vinster, förklarar Anders.
– Att vi ofta väljer sRGB innebär inte att vi rekommenderar en lite sämre väg, utan de facto ofta en bättre. Till exempel är det få fotolabb som läser av färgprofiler i bilden. Labben förutsätter att bilden är i sRGB, säger David.
Spara jpeg i lägre kvalité
Nästa parameter i kursen handlar om filformat. Efter att Anders och David har rensat bort de format som inte längre används, eller som inte lämpar sig för bildleverans, landar de i två format: jpeg och tiff. Det första är att föredra när du skickar bilder till mer ovana mottagare medan tiff rekommenderas till professionella mottagare såsom tryckerier.


En tiff-fil kan du med fördel komprimera med hjälp av så kallad LZW-komprimering. Det innebär att filen packas smartare utan att det blir någon försämring i bildkvalitén.
Även jpeg-filer går bra att komprimera genom att välja lägre kvalité när du sparar filen, men det förstör samtidigt till viss del bilden. Dock är försämringen svår att upptäcka, i alla fall i utskrivet format.
Anders och David gjorde en test bland sina kollegor, som fick se samma bild med olika jpeg-kvalité. Ingen av kollegorna lyckades rangordna alla bilderna. På sin höjd kunde de peka ut den med sämst kvalité. David blev nästan lite förvånad:
– Komprimeringen var så förlåtande i utskrivet format att den var svår att upptäcka. Våra kollegor förmådde inte att välja vilken bild som hade 20 procents kvalité och vilken som hade 100. De tittade efter kanter i motivet som återgavs dåligt eller om det hade bildats några fyrkanter i bilden. Men det var jättesvårt att se komprimeringen.
Skulle Anders och Davids kollegor istället ha fått särskåda bilderna på en skärm, hade resultatet säkert blivit ett annat. För om du jämför bilderna pixel för pixel ser du förstås skillnader.
Kontentan av allt detta är att Anders och David rekommenderar dig att spara jpeg-bilder med en kvalité på 80 procent om du arbetar i Lightroom, eller motsvarande tio på den tolvgradiga skalan i Photoshop. Genom att gå ner från 100 till 80 procent sparar du mycket i filstorlek samtidigt som bildens kvalité inte försämras nämnvärt.
Men varför just 80, och inte ännu lägre?
– Ett skäl till det kan vara att du ska göra en förstoring av bilden i ett senare skede. Då kan vara bra att ha lite marginal. Dessutom sparar du inte så mycket mer i filstorlek genom att gå ner ytterligare i kvalité, säger Anders.

Upplösning – olika saker
När det kommer till den tredje parametern – upplösning – brukar det snurra rejält i huvudet hos många, både leverantörer och mottagare. En anledning till det är att ordet upplösning syftar på olika saker. Det kan till exempel både handla om en skärms upplösning och upplösningen i en utskrift. Men för dig som bildleverantör finns det egentligen bara en sak som du bör tänka på, nämligen att upplösning är lika med pixelmängd. Alltså hur många pixlar din bild består av. Är det en ordentligt högupplöst bild har den 5 000 pixlar, medan en lågupplöst bör ligga på 2 048 pixlar enligt kursens rekommendationer. Alla mått anges för bildens längsta sida.
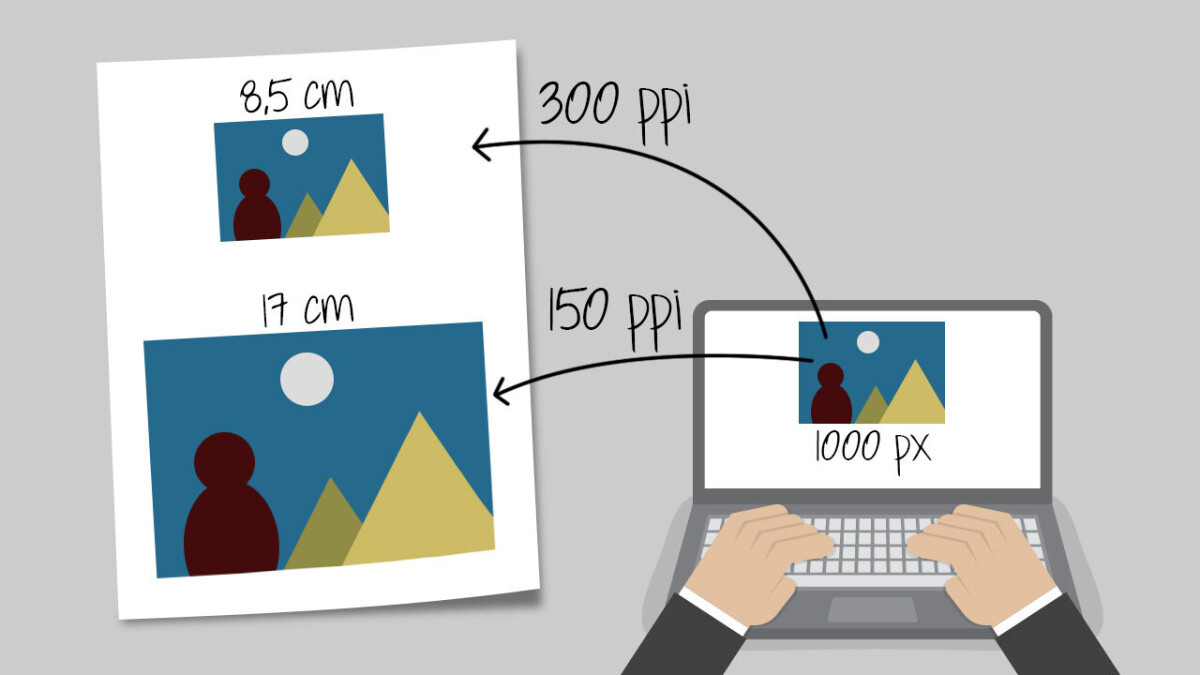
Men sedan börjar kanske din mottagare prata om ppi och att din bild måste ha 300ppi i upplösning. Vad är nu detta? Jo, det handlar om pixeltäthet vilket blir aktuellt först när din bild ska tryckas, som till exempel i Kamera Bild. För att bilden ska se bra ut måste den bestå av 300ppi i den tryckta tidningen, alltså 300 pixlar per tum. Annars riskerar bilden att upplevas som lågupplöst. Men så länge du har levererat en bild med många pixlar behöver du inte tänka på något ppi-värde. Det är mottagarens uppgift att ha koll på detta, och enbart då det handlar om en bild som ska tryckas eller skrivas ut.
Så här fungerar det: Tar du två bilder med exakt samma pixelmängd, men där den ena har fått värdet 300ppi och den andra 150ppi innebär det vid utskrift att den med 300ppi blir mindre än den med 150. Anledningen är att i den första bilden, den med 300ppi, där har pixlarna skrivits ut tätare.

Ppi – ingen betydelse på webben
Att det är förvirrande med upplösning är alltså inte så konstigt eftersom det syftar både på pixelmängd och pixeltäthet. Och även om du bara ska tänka på pixelmängden är det många mottagare som pratar om ppi, trots att de själva knappt vet att det står för pixeltäthet.
– Det är ju ett begrepp som används mycket. Många mottagare specificerar sina beställningar utifrån ppi. Men så länge du har koll på pixelmängden är det inga problem. Det rekommenderas inte att du mästrar din mottagare och börjar förklara hur det fungerar, säger Anders.
Om nu mottagaren ändå säger till dig att du ska leverera en bild med 300ppi måste du även få veta ett mått i centimeter, annars har ppi-värdet ingen betydelse. Och när det gäller webben har ppi-värdet aldrig någon betydelse. Du kan ställa in det på 1 eller 300 och det kommer att ge samma resultat. Att webbilder ska ha 72ppi, som många tror, är en missuppfattning.
– Men låt ppi-värdet stå på det som skapar minst förvirring. Ska bilden levereras för webb, ställ in ppi-värdet på 72 även om det inte spelar någon roll. Annars finns risken att någon okunnig mottagare skalar ner bilden, säger David.

Enkelt att skärpa i Lightroom
När Anders och David i kursen går in på mer praktiska tillvägagångssätt görs detta framför allt i Lightroom. Med detta program blir det enkelt för dig att ställa in den fjärde parametern – skärpa. Adobe har förberett så att du vid exporten av din bild kan välja om den ska skärpas för skärm eller papper, med alternativen matt eller blankt för det senare.
– Skärpningsalgoritmen i Lightroom är en bra sådan. Det är inte bara vi som tycker det, utan det är allmänt känt att det är så, säger David.
Väljer du skärpning för skärm är det en lite mer försiktig skärpning som framför allt lämpar sig för bilder på webben, men alternativet går även att använda för bilder som ska tryckas utan att det ser tokigt ut. Väljer du alternativet papper skärps bilden mer och som mest om du ställer in för matt papper. Men både Anders och David är tydliga med att hellre en underskärpt bild än en som är överskärpt, vilket gör att den ser dålig ut.
– Därför är det viktigt att ha en kommunikation med mottagaren, så att du inte skärper bilden om det görs i nästa led, säger David.
Ofta i kursen rekommenderar de skärmskärpa för att minimera risken att bilden ska bli just överskärpt och få ett oprofessionellt utseende.
Metadata är den sista parametern som du behöver förhålla dig till.
– Det är som en etikett över vad som finns i bilden, säger David.
Du kan i denna medföljande filinformation lägga in olika saker, där det framför allt rekommenderas att du bifogar dina uppgifter som upphovsman. Det går även i Lightroom att göra olika förinställningar så att du slipper skriva in denna information för varje bild. Många mottagare uppskattar även när det följer med en förklarande bildtext, inte minst om du skickar bilder till en tidningsredaktion.
För att ta del av hela kursen besöker du Moderskeppet.se och skaffar dig ett medlemskap för 99 kronor i månaden.
























